Last year, Litmus held a community contest which theme was “Emails Worth Forwarding”. In order to participate, I created an email I called Super Mail Forward.
It’s an email you can forward between the desktop webmails of Gmail,
Yahoo, Outlook.com and AOL, evolving with each forward. It’s a fantastic
exercise that taught me a lot of things specific to these webmails.
Here are a few details.

The
email is composed of four question blocks (from Super Mario World).
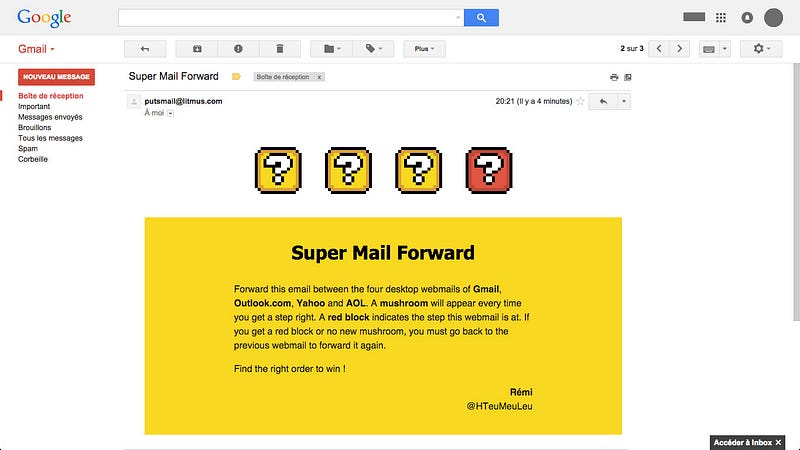
Every time you forward the email on the expected webmail, in the right
order, the first unopened block will be transformed into a mushroom of a
different color. If you send the email on one of the four supported
webmails, but not in the expected order, the question block
corresponding to the expected position for this webmail will turn red.

I
wanted to make this exercise in order to see how many times you could
forward an email before its code, transformed by webmails, would become
an incomprehensible mess. And to my biggest surprise, you can go pretty
far. In fact, webmails like Yahoo, Outlook.com or AOL don’t deteriorate
the HTML code of an email when forwarding it more than when they receive
it in the first place. This means that since Outlook.com filters the
CSS background-image property, this property will also be absent when you forward an email from Outlook.com.
The only exception to this behavior is Gmail. On top of filtering any class or id attributes (which is in itself already pretty annoying), Gmail will remove any <style> tag and any attribute usually supported (like lang or aria-labelledby)
when you forward an email. So I quickly realized that if I wanted to
include Gmail in my list of webmails supported by my email, it would
inevitably be in the last position. I also picked AOL as the first
webmail early on, as it’s the most permissive webmail regarding styles
filtering. And after a lot of tests and hesitations, I picked Yahoo in
second position and Outlook.com in third position.
Each
block of the email is composed of sixteen lines and sixteen columns.
Each cell has a background color that changes depending on the current
case :
- either we’re on the right webmail in the expected order,
- or we’re on one of the four supported webmails but not in the expected order,
- or we’re not on one of the supported webmails.
By default, each cell has a background property in a style
attribute corresponding to its final state as desired in Gmail. The
display in other clients is then handled with a play on classes. The
final code for each cell looks like this :
<td style="background:#ee1c25; background:#d89f37 url(spacer.gif);" class="mushroom-ee1c25 block-d89f37" lang="block-d89f37"></td>
First step : AOL

When landing on AOL, the webmail prefixes each selector. Thus, the selector “.foo” becomes “.aolReplacedBody .foo”. In order to target AOL and activate the first block, I used a filtering bug on AOL I discovered back then. When a background property contains a url() to an image within a <style> tag, AOL incorrectly replaces the path of this image. Thereby, the following code…
.block-fff {
background:url('http://i.imgur.com/6qtuIRR.gif');
background:#fff;
}
… is transformed by AOL into the following :
.block-fff {
background-image:url("<a href="http://i.imgur.com/6qtuIRR.gif"" target=_blank>http://i.imgur.com/6qtuIRR.gif"</a>;);
background:#fff;
}
Yes. AOL adds HTML higgledy-piggledy in a styles declaration. This behavior is quite inconvenient because it will cause modern browsers to ignore any following styles. But in my case, that suit me fine, and I was able to use this bug to my advantage. With the following code, I activate the mushroom for the first question block in every browser (with the rules “.step1 .mushroom-X”). And then, I immediately reactive the colors of the default block for the first step (with the rules “.step1 .block-Y”). But thanks to the background image bug, AOL will ignore these styles, and keep the mushroom colors.
.step1 .mushroom-transparent { background:transparent!important; }
.step1 .mushroom-000 { background:#000; }
.step1 .mushroom-fff { background:#fff; }
.step1 .mushroom-efe3af { background:#efe3af; }
.step1 .mushroom-ee1c25 { background:#ee1c25; }
.step1 .block-fff {
background:url(‘http://i.imgur.com/6qtuIRR.gif');
background:#fff;
}
.step1 .block-f8d81f { background:#f8d81f; }
.step1 .block-d89f37 { background:#d89f37; }
.step1 .block-000 { background:#000; }
Since the making of this email, this bug was reported to AOL and they recently fixed it ! This is a good news, of course, except that this means my forwardable email wouldn’t work anymore. Fortunately, I was able to find another hack in order to target AOL. Turns out AOL will remove any <style> tag that contains what it interprets as a wrong image URL for a background. Thus the following styles, redefining the colors of the question block, will be completely removed by AOL.
<style type=”text/css”>
.step1 { background:url(‘#’); }
.step1 .W { background:#fff!important; }
.step1 .X { background:#f8d81f!important; }
.step1 .Y { background:#d89f37!important; }
.step1 .Z { background:#000!important; }
</style>
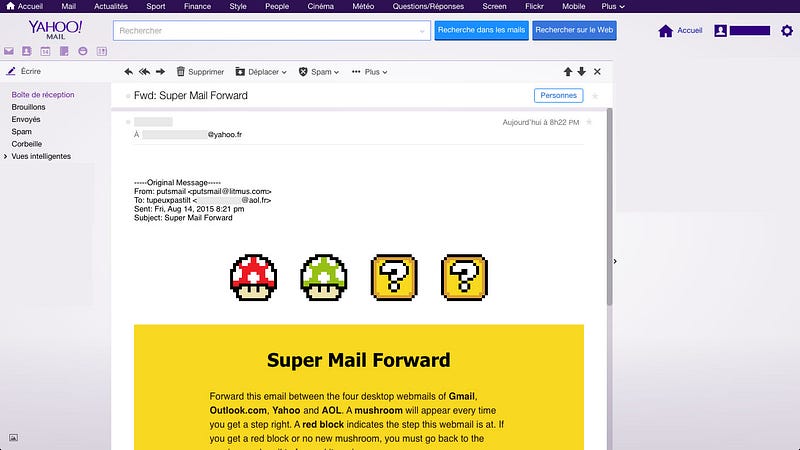
Second step : Yahoo

When landing on Yahoo, the webmail once again prefixes each selector. The initial “.foo” selector now looks like the following.
#yiv9876543210 .yiv9876543210aolReplacedBody .yiv9876543210foo { }
Targeting Yahoo is a bit easier. Since last march, Yahoo supports media queries. But not every media queries. And when it encounters an unknown type of media, Yahoo will remove the aforementioned type. Thus, the following CSS code…
@media yahoo {
.step2 .mushroom-fff { background:#fff; }
}
… is transformed by Yahoo into :
@media {
.step2 .mushroom-fff { background:#fff; }
}
The styles contained in this media query will then only apply on Yahoo, and stay there for the next forward.
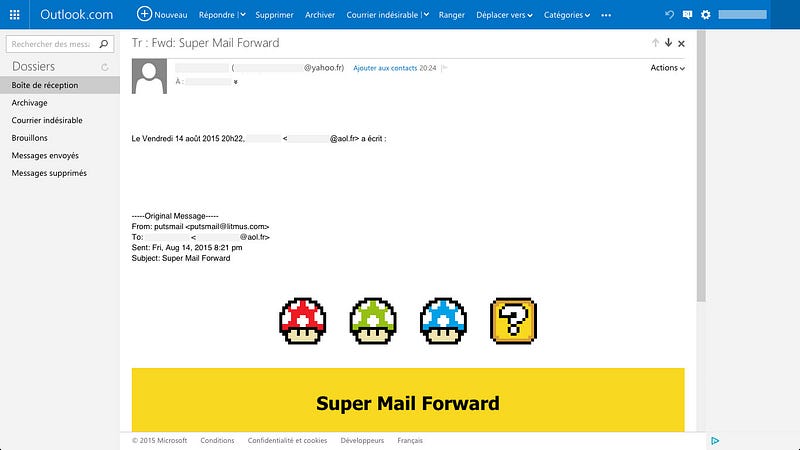
Third step : Outlook.com

When landing on Outlook.com, the webmail once again prefixes each selector. The initial “.foo” selector, transformed by AOL, then by Yahoo, and then by Outlook.com now looks like the following :
#ecxyiv9876543210 .ecxyiv9876543210aolReplacedBody .ecxyiv9876543210foo { }
In order to persist until the next forward to Gmail, the activation of the mushroom on Outlook.com is handled with inline styles. Since the beginning, a second background property with an image was used to force the colors of the default block for this step. Outlook.com will remove this second property, leaving only the first one with the desired background color. The code of the following cell…
<td style=”background:#ee1c25; background:#d89f37 url(spacer.gif);”></td>
… is thereby transformed by Outlook.com into :
<td style=”background:#ee1c25;”></td>
The problem is that this also applies for the last question block (supposed to be triggered only in Gmail). In order to fix this, I redefined styles in a <style> tag with the colors of the default question block.
Since the making of this email, Microsoft started phasing out Outlook.com to replace it with the same webmail as Office 365. In order to target Outlook.com to display a red question block when the email is not sent in the correct order, I used some CSS rules prefixed by “.ecx”. Since this was done only on Outlook.com, I had to find another way to target the new Outlook Web App client. It turns out that it will strip any attribute selector in a CSS rule. Thus, the following selector :
[owa] .W { background:#fff!important; }
… is transformed into :
.W { background:#fff!important; }
This is a pretty convenient way to target only Outlook Web App clients.
Final step : Gmail

When landing on Gmail, all the class attributes in the HTML are removed. There’s no longer any rule in a <style> tag that applies. Only inline styles are left, corresponding to the final result desired.
Optimizations
The longest part in creating this email was optimizing the code in order to not exceed the 100Kb limit above which webmails block part of the content. My first version was way above 160Kb. So I applied the following optimizations :
- Use lang attributes instead of aria-labelledby for Gmail. This makes eleven characters less for every single cell.
- Use shorter class names. I preferred using .A, .B, .C, … instead of .mushroom-black, .mushroom-white, .mushroom-red, …
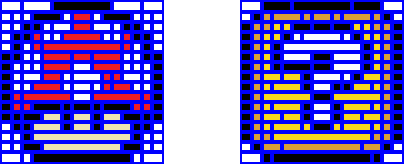
- Optimize the pixels grid in order to merge cells having a same color on both models (block and mushroom). The pixel grid is now composed of 155 cells, instead of 256. It’s probably the most efficient optimization I made, but also the most complex to set up. In the end, the grid looks like this :

Conclusion
I spent around eight hours to create this email. Half of that time was spent to create a proof of concept, and the other half was to reproduce the pixel art and fine tune everything. The result is still very experimental, and I doubt there’s any application for this in a real email without spending another whole lot of time. But this was a fun way to learn new things. And it even helped AOL to fix a bug in their parser along the way !
You can grab the full code of the final version here. Try playing with it and sending it to your own email adresses with services like Putsmail.

No comments :
Post a Comment